Welcome a new era of Angular
Since its inception with AngularJS, Angular has been a shining star in the world of web and mobile development. In constant evolution, it has gone from being an innovative tool to becoming a versatile and powerful framework for creating high-quality applications. With the release of Angular 17, this platform experiences a rebirth, bringing exciting new features.
New Logo / Every change begins with a fresh look
Experienced developers surely remember the iconic AngularJS shield logo, which was once integrated with the original logos of HTML5, CSS3, and JavaScript. Several years have passed since then, and the world of web development has undergone significant transformations, just like Angular.
The new Angular logo symbolizes the framework’s futuristic vision, marking its evolution into a modern platform. Angular’s strategic plan outlines its strong commitment to stability and speed, along with continuous efforts to improve developer experience and optimize performance. All of this is backed by the strength of a widely adopted framework.
As Angular continues to explore and innovate in the web platform space, its new logo more accurately reflects the current efforts and future priorities of this influential and powerful framework.

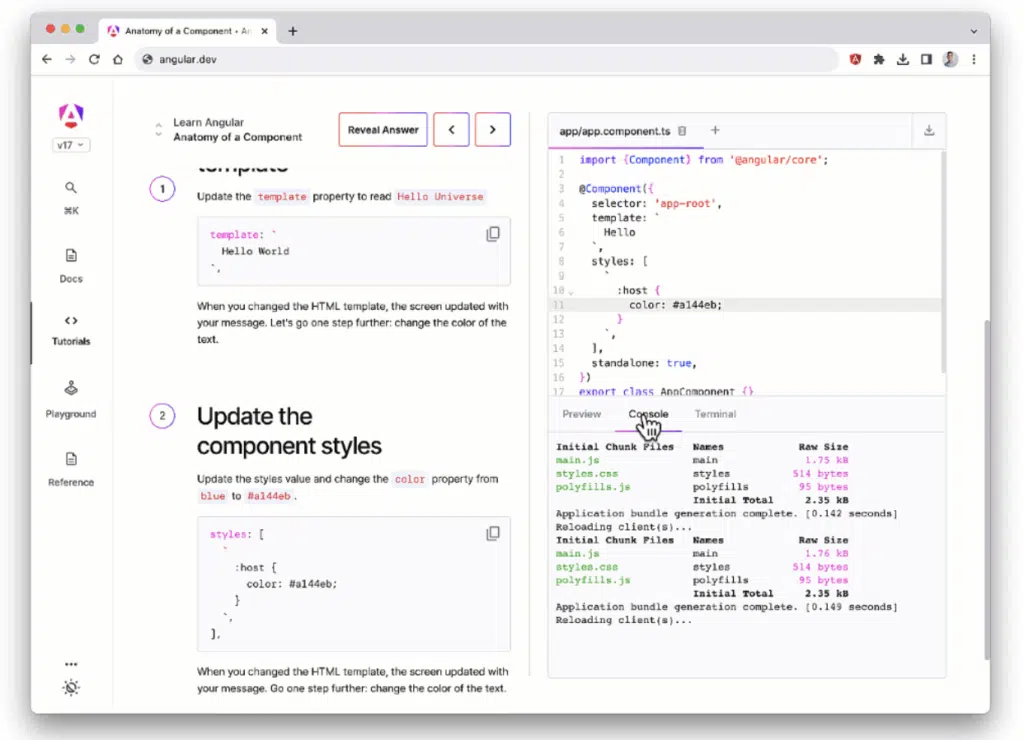
Angular.dev / A New Home for Angular Development. New documentation, a playground, and more
Angular.dev serves as the new go-to site for Angular developers. It offers integrated tutorials for practical learning and a playground area to explore concepts. The documentation has significantly improved and will continue to support Angular.io for versions prior to version 17. Contribution is encouraged, and the site has been opened up to open-source. The future includes improved playground stability, more guides, and the ability to connect concepts from other web frameworks to Angular.

New Features
New Control Flow / Goodbye *ngIf, *ngFor, *ngSwitch, etc. Welcome @if , @else , @for , @switch !
Angular has introduced a new block template syntax to enhance the developer experience, providing powerful features through simple, declarative APIs. Behind the scenes, the Angular compiler transforms this syntax into efficient JavaScript instructions that enable control flow and lazy loading, among other capabilities.
The motivation behind this change stems from feedback gathered through user studies, revealing challenges that many developers face when working with *ngIf, *ngSwitch, and *ngFor. Even seasoned Angular developers, including members of the Angular team with several years of experience, find themselves referring to documentation for the syntax of *ngFor and trackBy.
In response to community input and extensive UX research, Angular has unveiled a new, built-in control flow feature. This enhancement offers several advantages:
- A more intuitive and JavaScript-like syntax, reducing the need for extensive documentation references.
- Improved type checking for more precise type narrowing.
- A build-time concept that minimizes runtime overhead, potentially reducing your bundle size by up to 30 kilobytes and boosting Core Web Vital scores.
- Automatic availability within your templates, eliminating the need for additional imports.
- Substantial performance improvements, which we will delve into shortly.
These built-in control flow enhancements aim to streamline Angular development and provide a smoother experience for developers at all levels of expertise.
Conditional statements
Let’s look at a side by side comparison with *ngIf:
<div *ngIf="loggedIn; else anonymousUser">
The user is logged in
</div>
<ng-template #anonymousUser>
The user is not logged in
</ng-template>With the built-in if statement, this condition will look like:
@if (loggedIn) {
The user is logged in
} @else {
The user is not logged in
}Being able to provide the content for @else directly is a major simplification compared to the else clause of the legacy *ngIf alternative. The current control flow also makes it trivial to have @else if, which historically has been impossible.
The improved ergonomics is even more visible with *ngSwitch:
<div [ngSwitch]="accessLevel">
<admin-dashboard *ngSwitchCase="admin"/>
<moderator-dashboard *ngSwitchCase="moderator"/>
<user-dashboard *ngSwitchDefault/>
</div>which with the built-in control flow turns into:
@switch (accessLevel) {
@case ('admin') { <admin-dashboard/> }
@case ('moderator') { <moderator-dashboard/> }
@default { <user-dashboard/> }
}The new control flow enables significantly better type-narrowing in the individual branches in @switch which is not possible in *ngSwitch.
The @for block introduces a more intuitive way to iterate over collections, providing built-in tracking and state management.
Example:
<!-- Before: Using NgFor -->
<ul>
<li *ngFor="let notification of notifications; let i = index">
{{ i + 1 }}: {{ notification.message }}
</li>
</ul>
<!-- After: Using @for -->
<ul>
@for (notification of notifications; track notification.id) {
<li>{{ $index + 1 }}: {{ notification.message }}</li>
}
</ul>The @empty block is a new addition that allows developers to provide fallback content when a collection is empty, enhancing the user experience.
Example:
<!-- After: Using @for with @empty -->
<ul>
@for (item of items; track item.id) {
<li>{{ item.name }}</li>
}
@empty {
<li>No items to display.</li>
}
</ul>Deferred loading
The ‘Defer’ feature in Angular is a new template syntax that allows developers to specify conditions under which certain elements or components should be loaded. This goes beyond the traditional lazy loading techniques, which typically load components based on route changes. With ‘Defer’, you can now delay the loading of components based on user interactions, such as clicks or hovers, or even in response to certain conditions being met within your application logic.
Optimized Performance and Data Usage
In an era where performance and efficiency are paramount, Angular v17 demonstrates its prowess. The tutorials highlight the framework’s optimized data usage, ensuring that applications are not just powerful, but also resource-conscious with the use of new control flows and deferred loading.
Embracing the Dark Mode Trend
Acknowledging the community’s preferences, Angular.dev supports dark mode, providing a comfortable viewing experience for those who favor this popular theme.
Server-Side Rendering (SSR) Reaches New Heights
A significant leap forward in Angular v17 is the production-ready status of hydration for server-side rendering (SSR). With a simple command (ng new city-app --ssr), developers can now set up SSR for their applications, streamlining the process and enhancing performance.
In summary, the exciting new features of Angular 17 herald a bright future for this framework. With its refreshed logo, enhanced documentation, and powerful capabilities, Angular proves to be more vibrant than ever. These innovations promise to bring numerous improvements to web development projects and ensure that Angular will continue its steady growth, solidifying its position as a top choice for developers worldwide. The future of Angular looks promising and full of possibilities!
Posted in Software Development





